Hello everyone!
I am happy that you've once again joined me with my Umbraco blog posts. I hope everyone had a great week and is ready to start another one! If you are not yet up to speed on what I am doing with this series, then here is a quick summary.
I am creating an SEO package within Umbraco. The SEO package will have many different functionalities like:
- Sitemaps
- Robots.txt
- Meta tags
- and hopefully much more! Currently, I am working towards a first version and I've been sharing my progress with these weekly blog posts. So, let's get started!
Meta Tags (Again)
Last week I talked a bit about a functionality called Meta Tags within the package that I am creating. Most of the things that I talked about were about the interface and the thoughts behind it. Today I would like to take a bit more time to show you how it works behind in the code. If you haven't yet, you can see all the code of this package here: github.com/patrickdemooij9/uSeoToolkit.Umbr...
I think the Meta Tags functionality has been my most difficult functionality to program in this package yet. This is mostly because I want it to be quite extendable. The package itself will probably come with some default tags like meta title & meta description, but I also want the user to be able to add more tags like no-index, open graph, and more. Another thing is that not all fields are equal.
For example, I can use current Umbraco fields to map the value for meta title or meta description. But canonical URL and no-index could be mapped to a Umbraco field, but I don't really see that as useful. So there are some differences between how the meta tags should work. For this, I made sure that you could select different editors. Lets take a look at one of those editors!
Editors

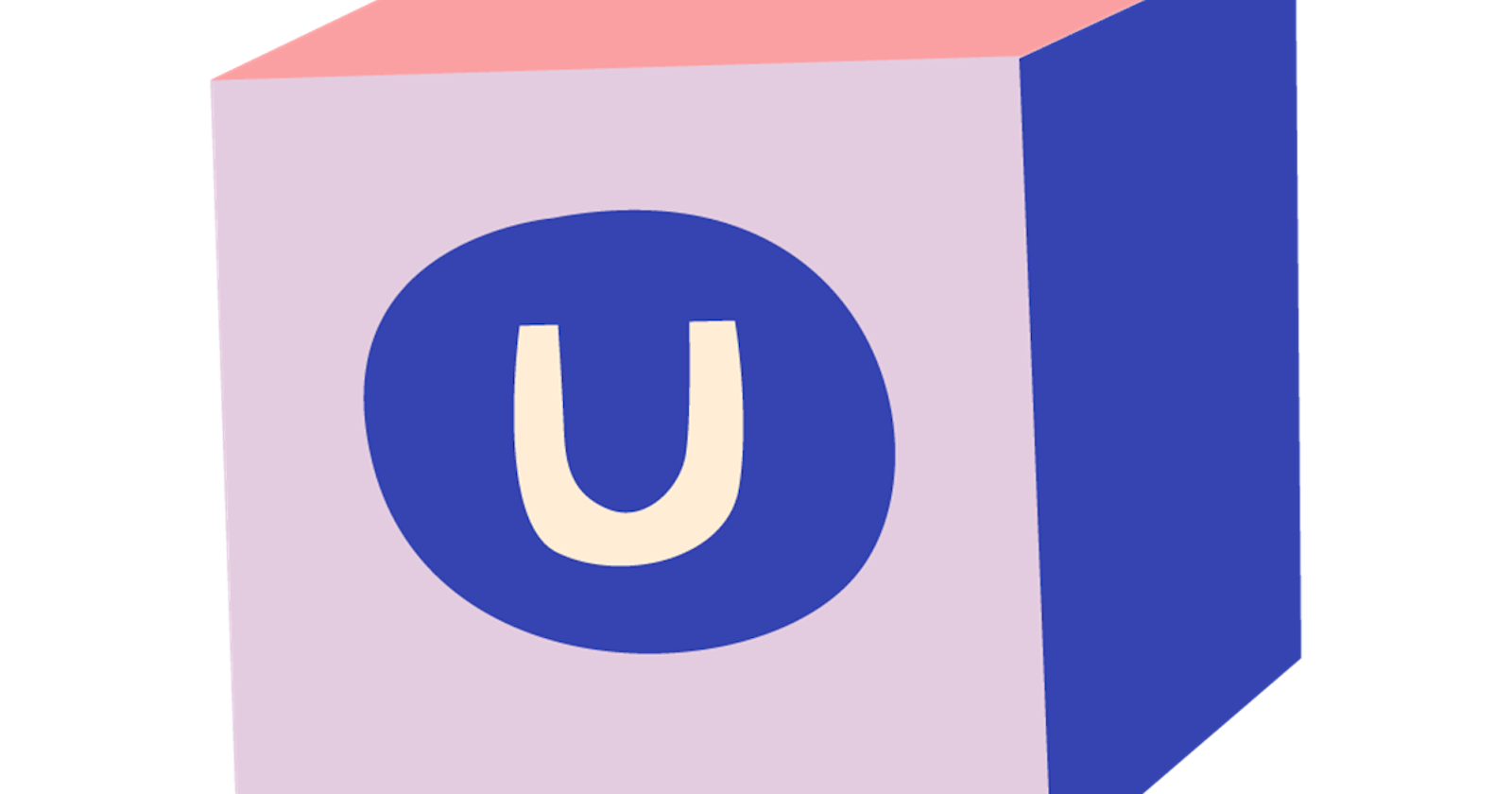
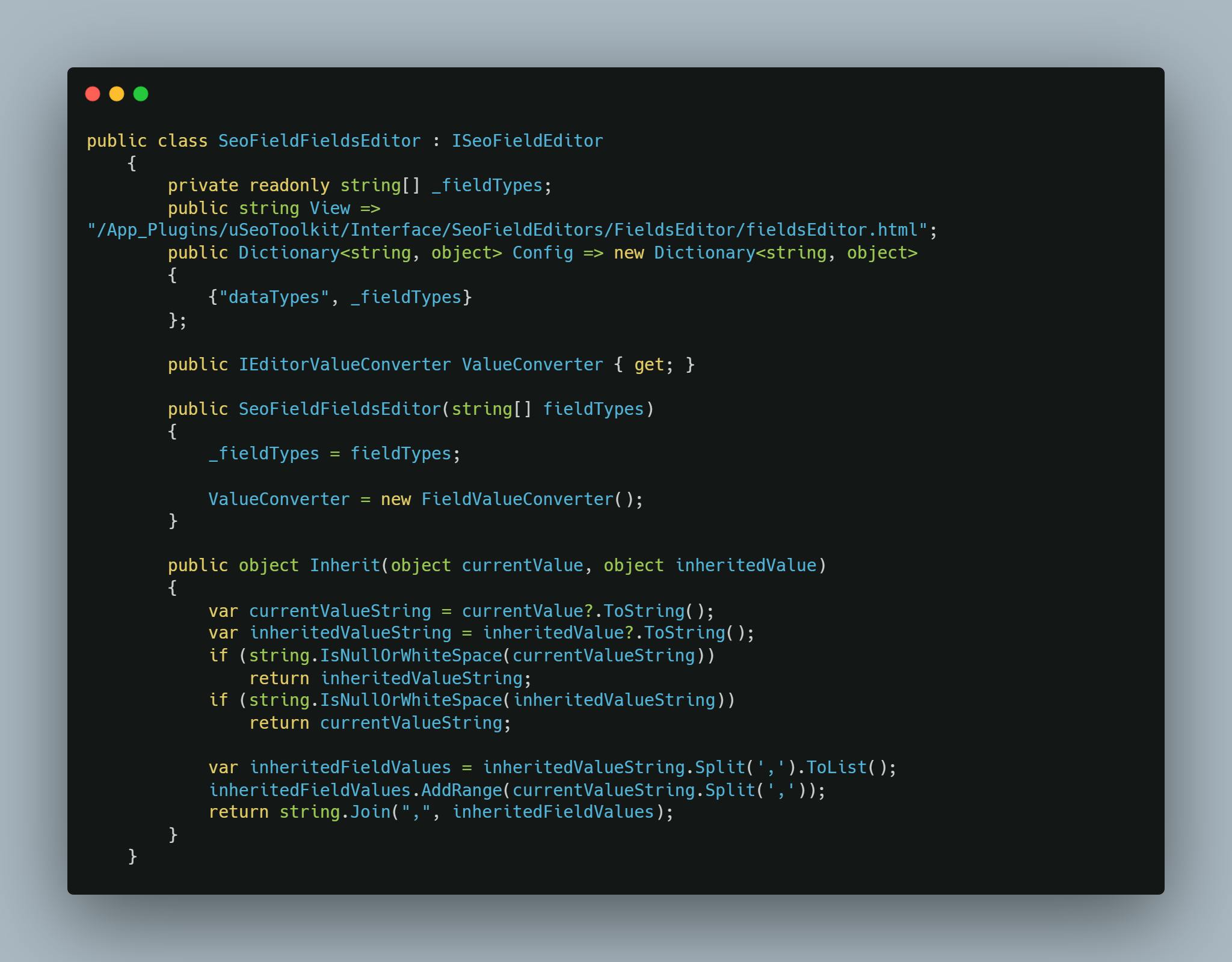
At the top, we have the HTML file that is being loaded for this editor along with some configuration for that specific view. We also have something called a ValueConverter. A value converter is used to translate the data from the view to the database and the other way around. The interface is quite simple:

The value converter is one part that I am kind of struggling with. Usually, they will just save the value of the view anyway and the converter is a bit redundant. But I think I would like to have the ability to still change the data up in some way before I pass it to the view. Maybe it'll be a concept that isn't needed in future versions.
Back to the editor! We also have an 'Inherit' function here. I want to have some way of inheriting SEO values because it'll make configuration a lot easier. And because inheritance can probably differ a lot from editor to editor, the editor will have to implement that function.
That basically is all for the editor. Not that daunting at all, right? The code above loads a fields editor where you can select what Umbraco fields should be used. There is also an editor that allows you to load a Umbraco view (textbox, textarea, etc.). The canonical URL uses that to load a textbox.
But they aren't the only type of editors used! We also have some called an edit editor.
Edit Editor
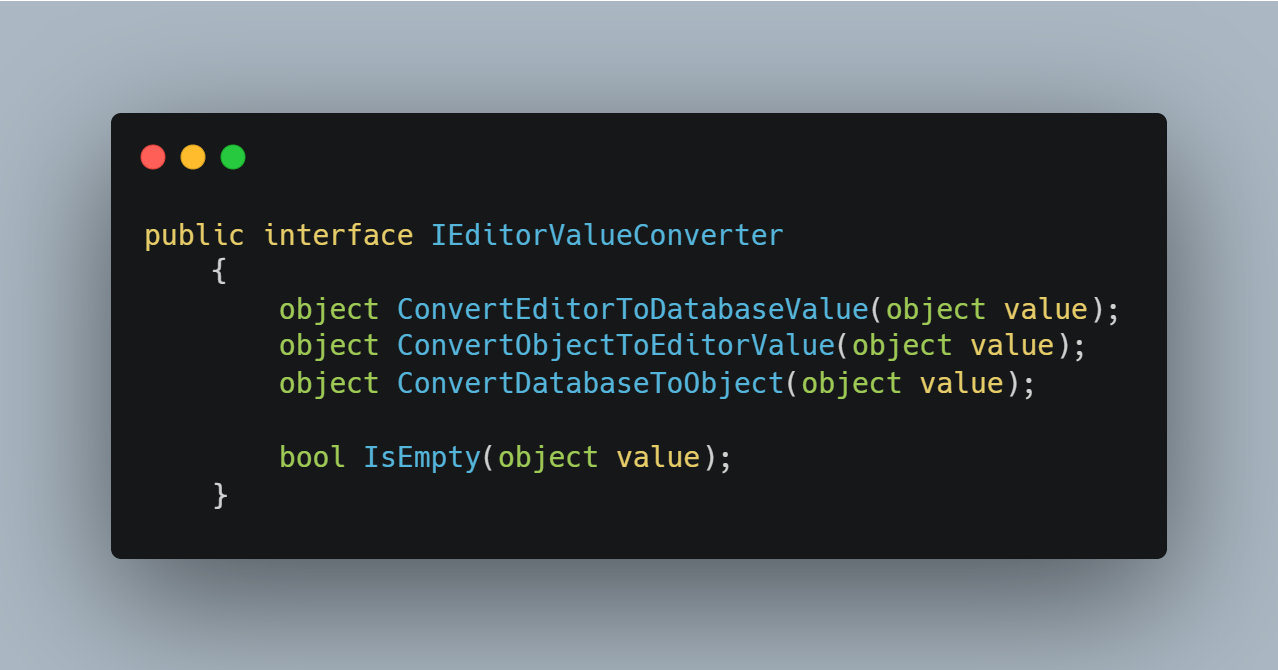
The edit editor (very original name) is used for the edit functionality that the user can use to override an SEO value. If they don't like the value provided by the system (due to the fields given), the user is able to change that manually. The reason that this has a different editor is that it needs to show an image picker for the user.
Maybe I should have combined the normal editors and the edit editors, but I think it might be better to have them separate for now. The code of them isn't that different from the other editor.

The Meta Tag
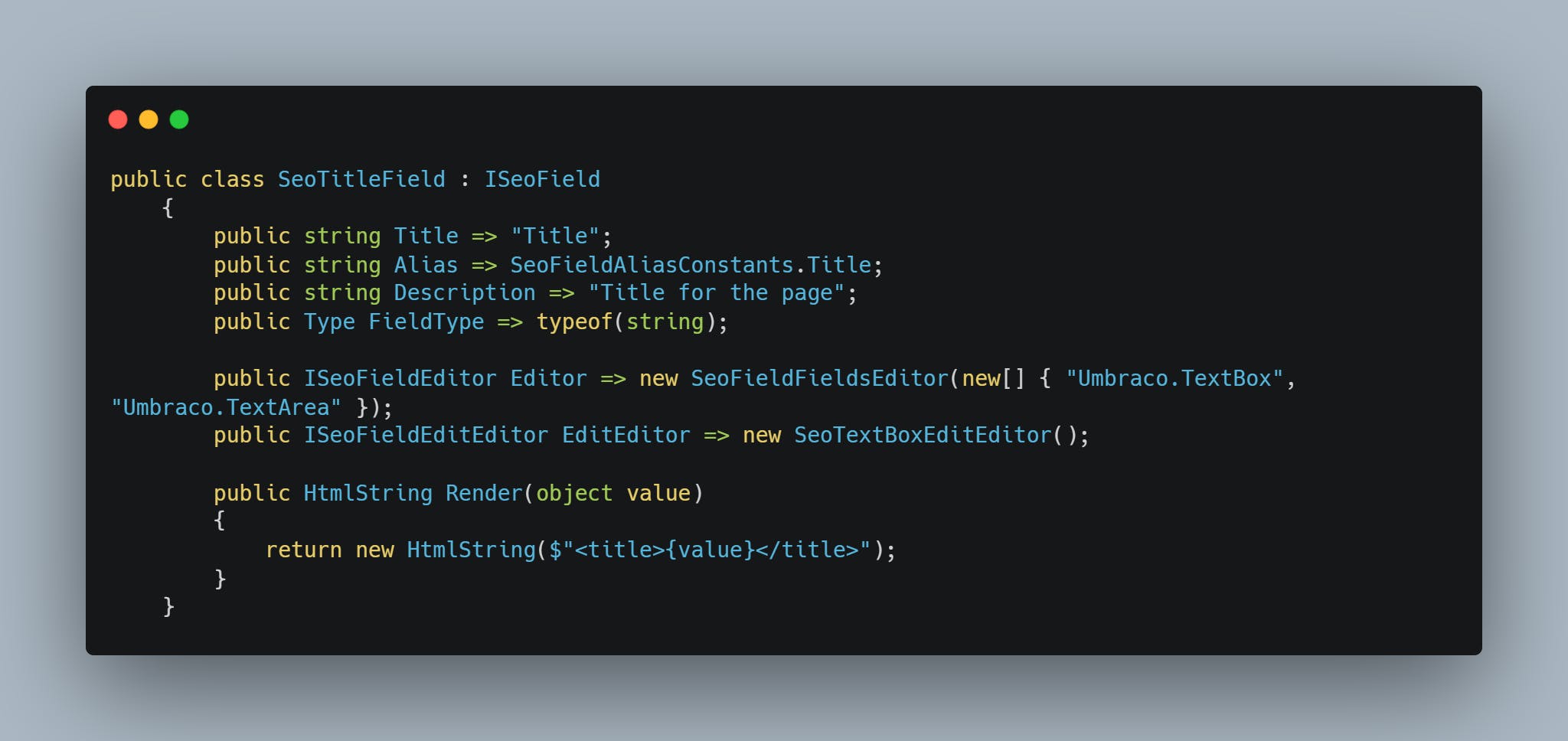
Now let's take a look at a Meta Tag file. In this example, we'll take a look at the Meta Title model.

The first few fields are quite easy. Title and description are used to show to the user and alias is used internally to recognize the given tag. Then we get to FieldType. This shows what value we are expecting to need to render the given tag. For title, we just expect a string, but for something like no-index, we would expect a boolean. Then we assign our editors that we've talked about before and the last part is the rendering. Currently, it'll pass an object (usually a string) and the fields just need to return some HTML back so that we can render it. I think I'll probably try to make it a more generic thing, but this will do for now.
So... Not that scary right? This way you can easily create a new meta tag if you need one. And I am hoping to have enough editors available so you don't need to make new ones.
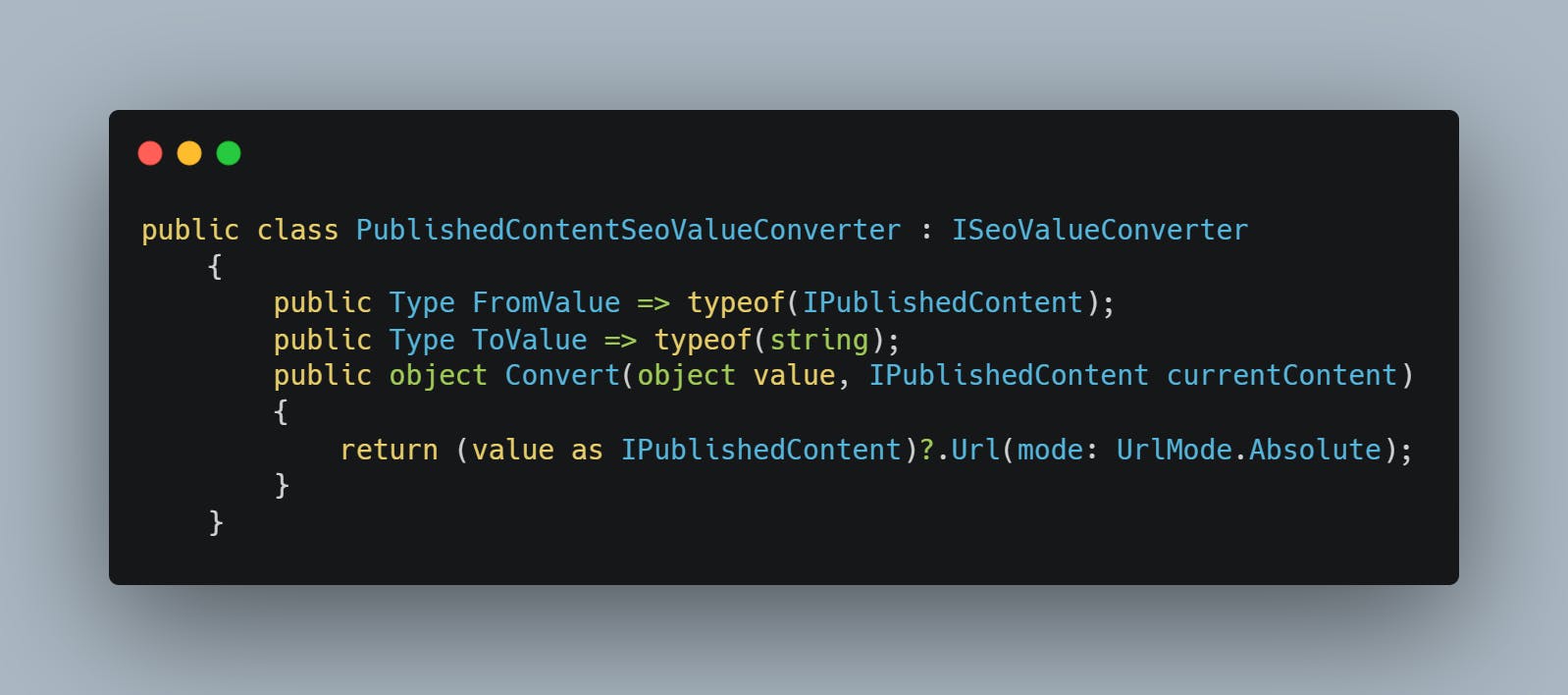
SEO Converters
Then there is one more concept that I want to talk about: SEO converters. These can be given a model and they'll parse it to an SEO value. Let's take an image for example. If we pass that into the converter, it'll convert it to an absolute URL so that we are able to use that in image meta tags.

And also not that exciting to use! Although, I am not 100% if this will work for all use cases. If I would now need to get the title of an image for something, I wouldn't be able to use the converter for that. Oh well, an issue for another day! I am sure I can figure something nice out.
And that is basically all! I hope that this quick overview is useful. It is a lot harder to write a technical blog than I had expected. Congrats to you if you got this far. I would love to know if someone has any feedback about this. Do you think this is way over the top and could be done easier? Or do you think that this won't cover all use cases? I would love to hear from you!
Thank you all for reading. I hope it wasn't that boring! I'll be here again next week, so have a good week and see you soon!