How to show Publish buttons for your content app - Umbraco
What is this? An actual new blog post after months of not doing one!? Yes, that is correct. Today, I stumbled upon a small discovery that I wanted to share with the community! That discovery is how to show the save and publish buttons for your content app.
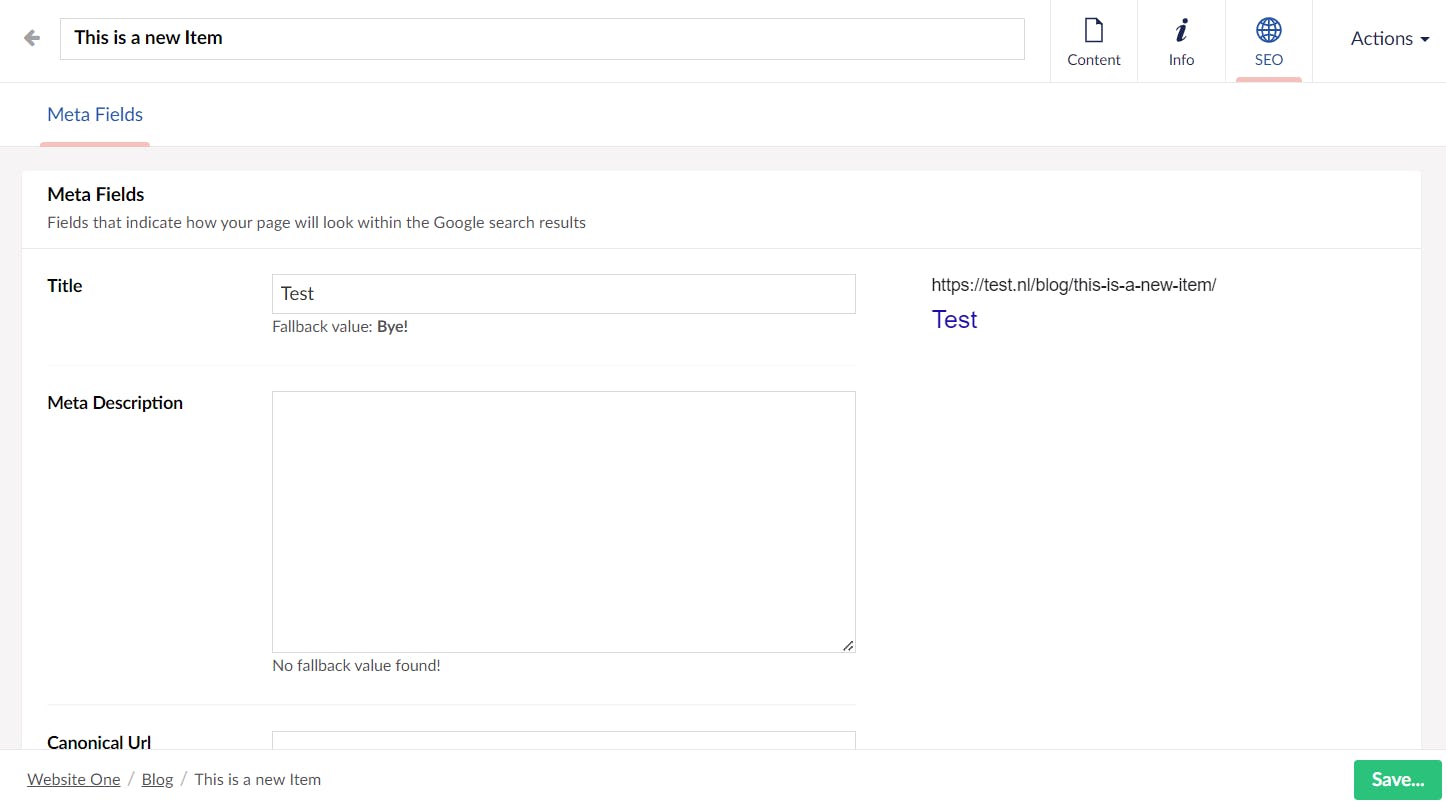
If you have used content apps for content before, you'll notice that the save and publish buttons always disappear when you switch to your content app. Most users therefore add save buttons themselves, my package SeoToolkit included:

However, I was recently working on a feature to set up your SEO meta fields before you publish your item. This was problematic because I would have to save my data after Umbraco had finished saving theirs otherwise, I don't have an ID to use while saving. I then started looking if I could implement the Save and Publish buttons there instead of my custom save. In that search, I stumbled upon the way Umbraco currently does it.
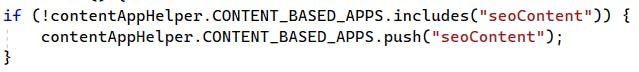
Currently, Umbraco ships with 3 content apps for content: Content, Info, and Listview. These are the same kind of content apps that you can create in the system, so I was a bit confused as to why they managed to get the Save and Publish buttons, but other content apps didn't. The "magic" for that lies in the contentapphelper.service.js. This service holds an array of content app aliases that are used for showing the Save and Publish buttons.

So if you want to add your content app alias to this list, simply inject contentAppHelper in your Angular controller and add your alias there!

Well, I hope this was useful. I don't remember seeing this anywhere else, so I thought it would be good to share it with you.
Thanks for the reading!